Instagram Profile Customization
Product: Instagram
Scope: Adding a feature
Responsibilities: User research and testing, visual design
Timeline: September 2023 (80 hours)
Background
Instagram is an extremely popular photo and video sharing platform that boasts 800 million registered users (as of September 2017). Within Instagram users can browse photos in a curated feed of followed accounts, or through hashtags of chosen topics as well as through an “Explore” page with photos the platform thinks the user might like. Users also have access to a profile to view their own photos and videos they’ve uploaded, however compared to other platforms, boasts very little customization options to express how they like their content to be seen when viewed by others. For this project, I added multiple new ways for users to express themselves on their Instagram profile via new profile picture borders, color customization, and new ways to layout their photo grids.
*This prompt was strictly for education purposes, none of the work displayed below was requested by Instagram.
Problem
For a platform that has millions of users and is viewed as a form of self-expression, Instagram sorely lacks customization options for users’ profiles. Profiles don’t stand out when they all look the same at a glance.
Mission
We want to know how users feel about the current setup of Instagram profiles as well as their interest and opinions on new customization options
Primary Research
The main focus of the research for this project was gathering user viewpoints on how more customization options would impact their experience
Users were generally excited about more customization options being present, more grid options were especially popular
There were accessibility concerns if users were allowed free reign on background and text colors
Other customization features wanted by users were adding custom background music to profiles, a place to put their other socials, and changes to existing elements in the UI
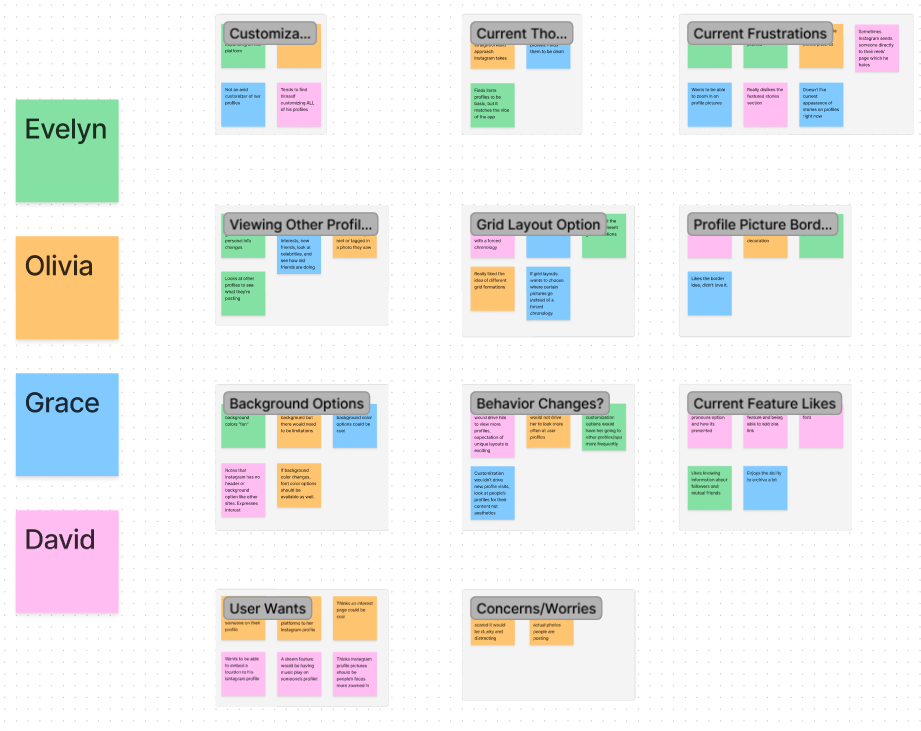
Affinity map of findings gathered from interviewed participants
Secondary Research
Competitive analysis was the bulk of the secondary research, focusing on how other social media platforms utilized customization on user profiles
Discord surprisingly had the most robust customization for its user platforms, and was a source of inspiration for the project
Other common features included customizable profile pictures, short bios, and featured posts/media
Some elements that one might expect to be customizable are not, likely for accessibility reasons
Competitive analysis chart
Laying the Foundation
Primary and secondary research validated a need for more customization features, as well as what potential features could be pursued. Some other work was done as well to make sure all angles were tackled in terms of feature creation
HMW and POV statements were used to step into a user’s headspace and try and figure out how to address any additional problems/wants they have
Task flows were used to visualize and map out the user journey with specific functions and features, allowing us to make sure any new implementations are smooth and intuitive
Creating concrete concepts also allows us to think ahead as to what intermediate screens would be needed to implement features
Example task and user flows (reorganized for readability)
Wireframing
Low-fidelity wireframing involved sketching key screens and visual elements in a low-cost, high-yield method
Key screens focused on here would be carried through the wireframing process (profile page, new customization option pages)
Only necessary visuals were sketched out, some things such as what pictures would be on the profile were superfluous
It was important to make sure I was following Instagram’s current branding throughout the entire process
Branding
Logos, Text Sets, and Color Palettes
As this project was a redesign of an existing brand; colors, logos, and text sets were all pulled from the existing design, more specifically the Instagram mobile app.
Prototyping & Usability Testing
Mid-fidelity wireframing was skipped and instead, high-fidelity wireframes were created in its place
Instagram has such an established brand that the only thing I had to focus on was creating something that fit in naturally with its ecosystem
New menus and iconography were created within the confines of Instagram’s brand
Some alternate screens were created as well so users could experiment a bit when using the usability testing prototype
The custom photo grid organization and placement wasn’t able to be fully functional due to time constraints
Usability testing was conducted with participants in the target demographic using a working prototype made from the high-fidelity wireframes. Users were able to provide feedback on the overall experience and any elements of the design.
Examples of significant feedback were as follows:
The new “About” tab icon was not easily identifiable
Spacing in the content of the “About” tab felt “off” to multiple users
Desire for seasonal profile borders
Wanting the ability to sort photos chronologically on the photo grid as a base, then customize placement
New features felt very seamless and natural in Instagram’s current UI
Grid layout customization was the most exciting
Final Revisions
With the usability testing results analyzed, common themes pulled out and highest impact changes identified, final revisions were able to be made. These changes, as seen below, are:
A new icon for the “About” tab
Adjusted spacing in the “About” tab
An example of a seasonal profile picture border
New colors and separation of colors in the header and font customization
Takeaways
In terms of working within an existing brand and product, this was such an exciting project and one I am really proud to have taken on. My favorite part of this project was usability testing and having users tell me how natural and exciting the options I presented to them felt. Instagram is an app that I and many others use, and to have come up with positively received ideas that are intended to better the experience was really affirming. Given a similar opportunity with other products, I would love to take on the challenges of enhancing a given experience and fitting it into existing values and design philosophies. I intend to continue to improve on the seamlessness of such features as well and really give it a necessary level of polish and love given any timeline scope.